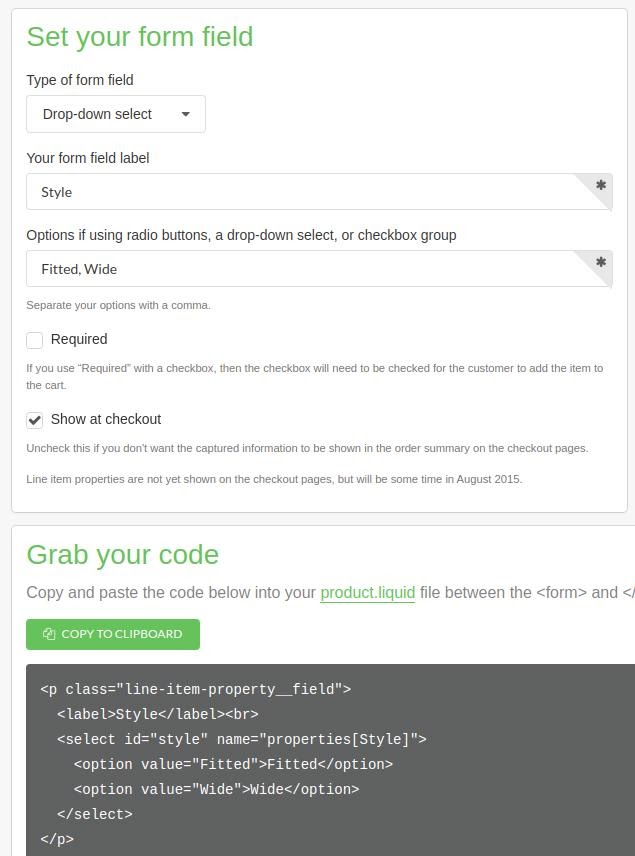
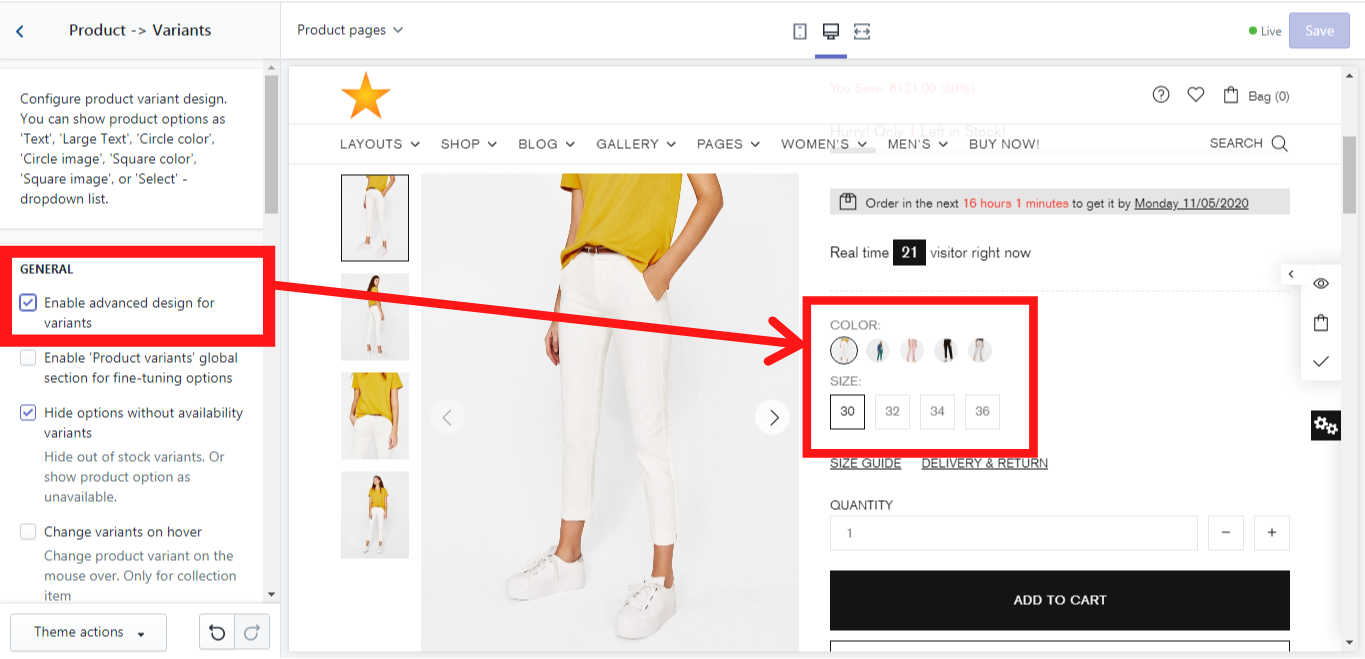
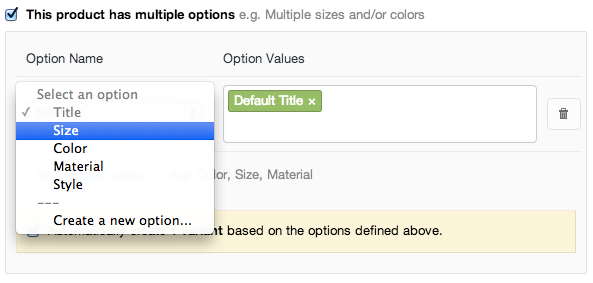
Shopify POS is an application for iOS and Android devices that you can use for transactions in a physical store or popup setting Find products, process orders, take payment, swipe credit cards, produce receipts, and control it all from your iPad or mobile deviceUpdate your internet browser You're using a browser that's not supported by Shopify See what browsers Shopify supportsClicking on the button will add a new option with a dropdown menu to select the option's name The standard options size, color, material, title and style are available We want to put in place a "paper" option so let's create one by selecting "Custom option"

How To Create Customizable Products In Shopify Without An App Envision Io
Shopify option selector js
Shopify option selector js- · Only replace the second one with the following including the quotes "Make a Selection" Proceed with the Shopify guide https//helpshopifycom/themes/customization/products/variants/howtoaddapickanoptiontodropdowns#sectionedthemes following the steps for Sectioned themes and Debut WhenFAQ Shopify Apps Product Options App Installation Coupon Codes File upload Options Option Set Bulk import/export Compatibility Inventory control Cart Swatch Recurring Orders Troubleshooting Options not appearing on product page after using Automatic Installation Options not appearing on cart page after using Automatic Installation App conflicts due to existing code /




Add Custom Variants To Your Shopify Store Small Tasks By Spurit
I changed to var selector = jQuery('singleoptionselector__radioeq(0)');2801 · Add a sort selector to your store The Shopify collection page is one of the most important pages for your store, enhance it with a custom sort selector so your customers can quickly change the sort order Shopify Power Tools Sort Selector fixes this by allowing you to add a select list, or other user interface control, to your collection pageThe Geolocation app by Shopify makes country and language recommendations to your customers based on their geographic location, and browser or device language With the Geolocation app, you also have the option to add a selector in the footer of your online store that lets your customers to choose their country and language
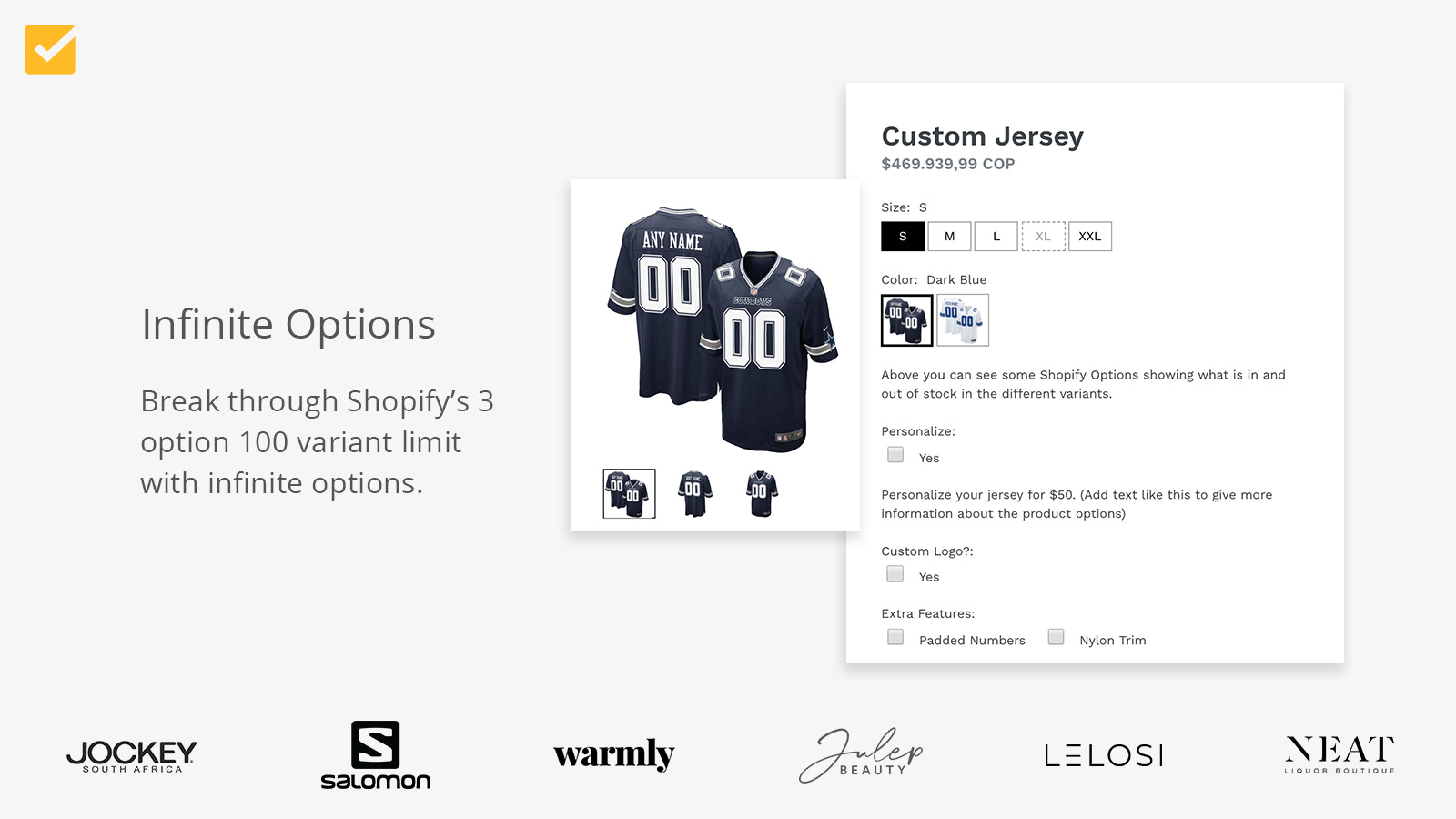
Add any option imaginable to product pages without worrying about hitting a limit, including swatches, buttons, text areas, date pickers, and more, You can have one item with 1,000 variations using only one Shopify variantUse in place of Shopify option_selectionjs to split product variant selection into a matrix of input fields for bulk adding stefbowerman/shopifyoptionmatrixThis is used for products that might have the same option across the board How to add options to products through the template and not through the dashboard
· Another great option is to offer a satisfaction guarantee and Shopify's automatic cart recovery as well as adding a Live Chat option to your site Learn More About eCommerce and Shopify Templates I hope you've liked our selection of the best performing Shopify themes and the tips I just shared with you2617 · 0257 PM this is the code displaying variant options on my product page bam bam {% for variant in productvariants %} · Shopify variant limit Yes, for all its wonder, Shopify variant limit refers to the fact that there is a cap on the number of variants your products can have It's often been referred to as the 3 variant limit on Shopify But that's not true Shopify gives you 3 options per product But the total number of variants is 100 per product



Wokiee Documentation
.png)



How To Add Unlimited Product Options For Free On Shopify Letmetalk
From "Shopify Admin", select Apps Select Visit Shopify App Store Enter Infinite Product Options by HulkApps in the "Search Bar" or Click here to view app page Select Product Options Select Add app Select Install app Your Shopify theme has now been updated with our app's unique code and you need to wait while all your products get completely synced with our app2321 · Customize single option selector in Shopify theme 0 I have a single option selector displaying my product variants in a drop down listView the basic SHOP option chain and compare options of Shopify Inc on Yahoo Finance




Shopify Review 21 All The Pros And Cons Style Factory




Shopify Variants Stack Overflow
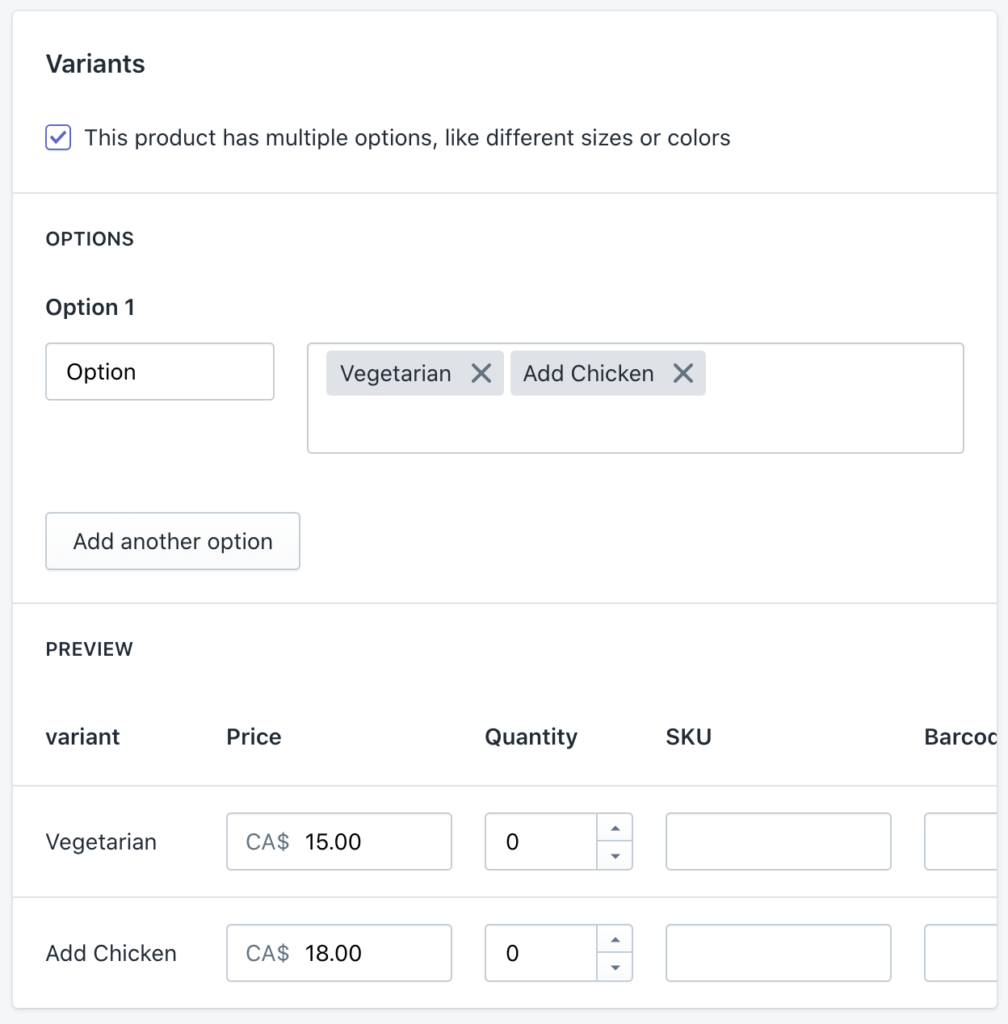
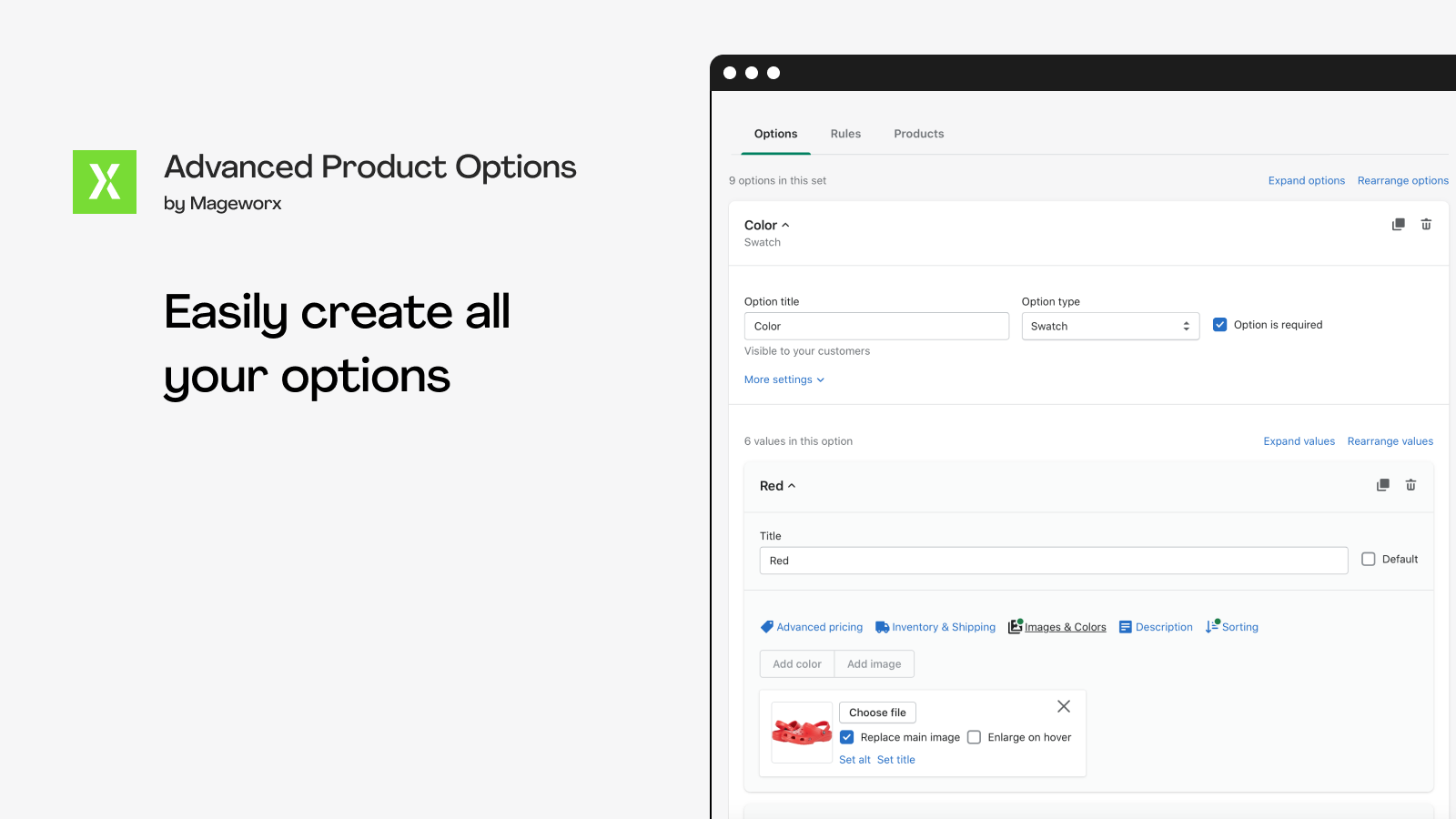
· Today I'll be demonstrating how to create Donation product in shopify which will have option to add desired donation amount To accomplish this we'll create a donation product with different variants (with single option "Amount") each variant will have different price · Advanced Product Options is one of the most toprated Shopify apps that is capable of dealing with the abovementioned challenges This article will guide you through the process of setting up and configuring the app and tell you how to get most out of Shopify product options · Apart from the customization options, one of the best reasons to choose the Porto Shopify theme is the impressive selection of prebuilt store demos With over different designs to choose from, for most stores, you should be able to simply import a




How To Create Customizable Products In Shopify Without An App Envision Io




How To Setup Size Chart On Shopify Smart Selector By Avada Youtube
· Shopify Admin In Shopify Admin, navigate to Online Store > Pages and edit your About page Under the Template section, use the dropdown to select your new template It should be available as, pageabout Navigate back to Online Store and activate the Customize link for your current theme Use the Page Selector in the top left to find the1410 · This will add option selection functionality to the product page Below is the function used on the Slate starter theme , which is called when a variant input changes This function also calls some other helper functions like _updateImages and _updateSKU , ensuring that when a customer switches variants, the correct data is loadedSelect lets merchants choose one option from an options menu Consider select when you have 4 or more options, to avoid cluttering the interface




Get Customers To Choose An Option




How To Insert A Quantity Selector By Editing Your Theme Code For Sectioned Themes In Shopify Avada Commerce
1 – Product Options Apps You may have started your journey into the world of customization by adding a sequence of form selections or 'product variations' to a base product If this isn't available out of the box with your Shopify theme, some may consider a class of apps called Custom Product Options3004 · Option 3 Use a multilingual Shopify app The easiest and most complete way to translate your Shopify store is to use a multilanguage translation app You won't need to duplicate your Shopify store and you won't need a multilingual theme either Adding multiple languages to your store using an app such as Weglot is simple · How to edit Shopify quantity?




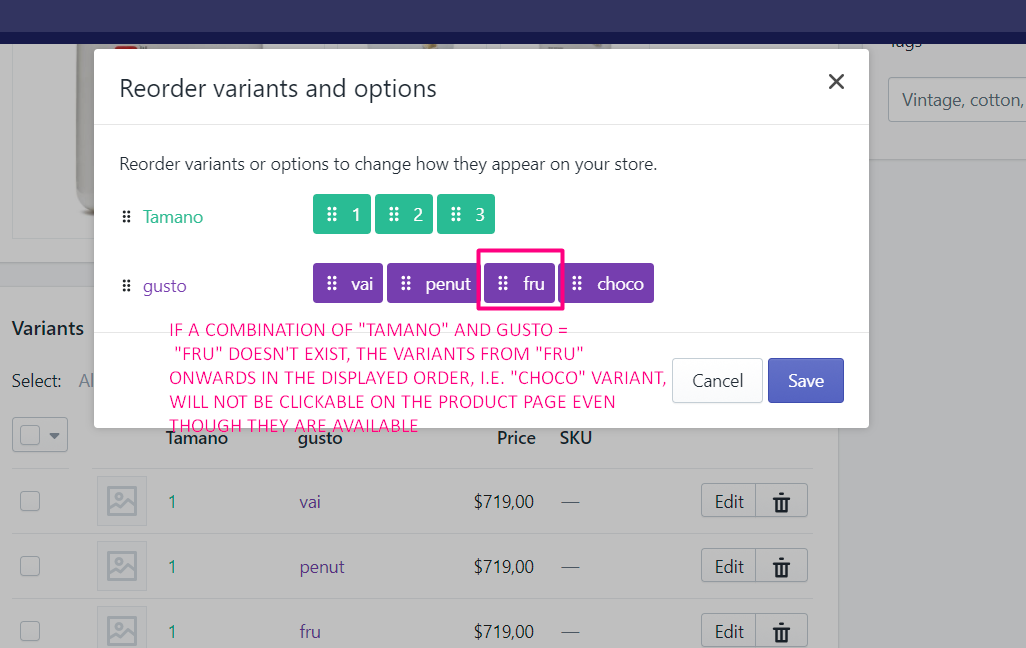
How To Hide Unavailable Options On Shopify Digital Technology Labs




Install Infinite Options Code On Boundless Theme Shoppad Knowledge Base
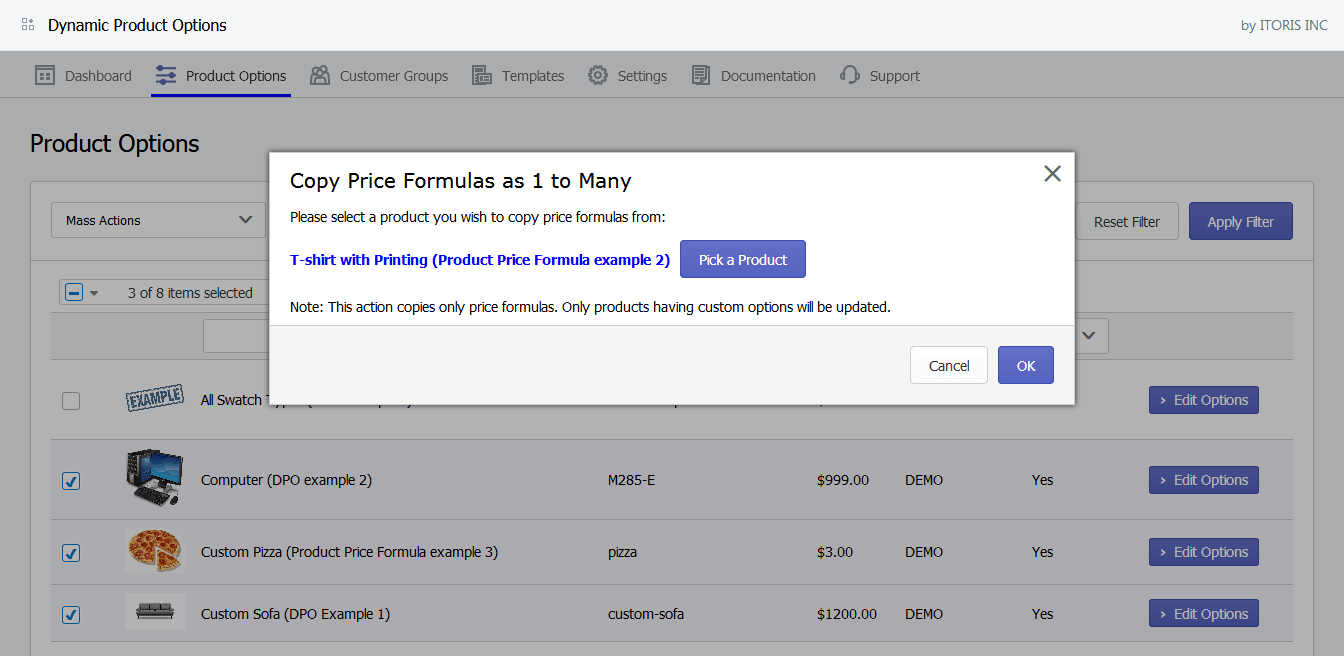
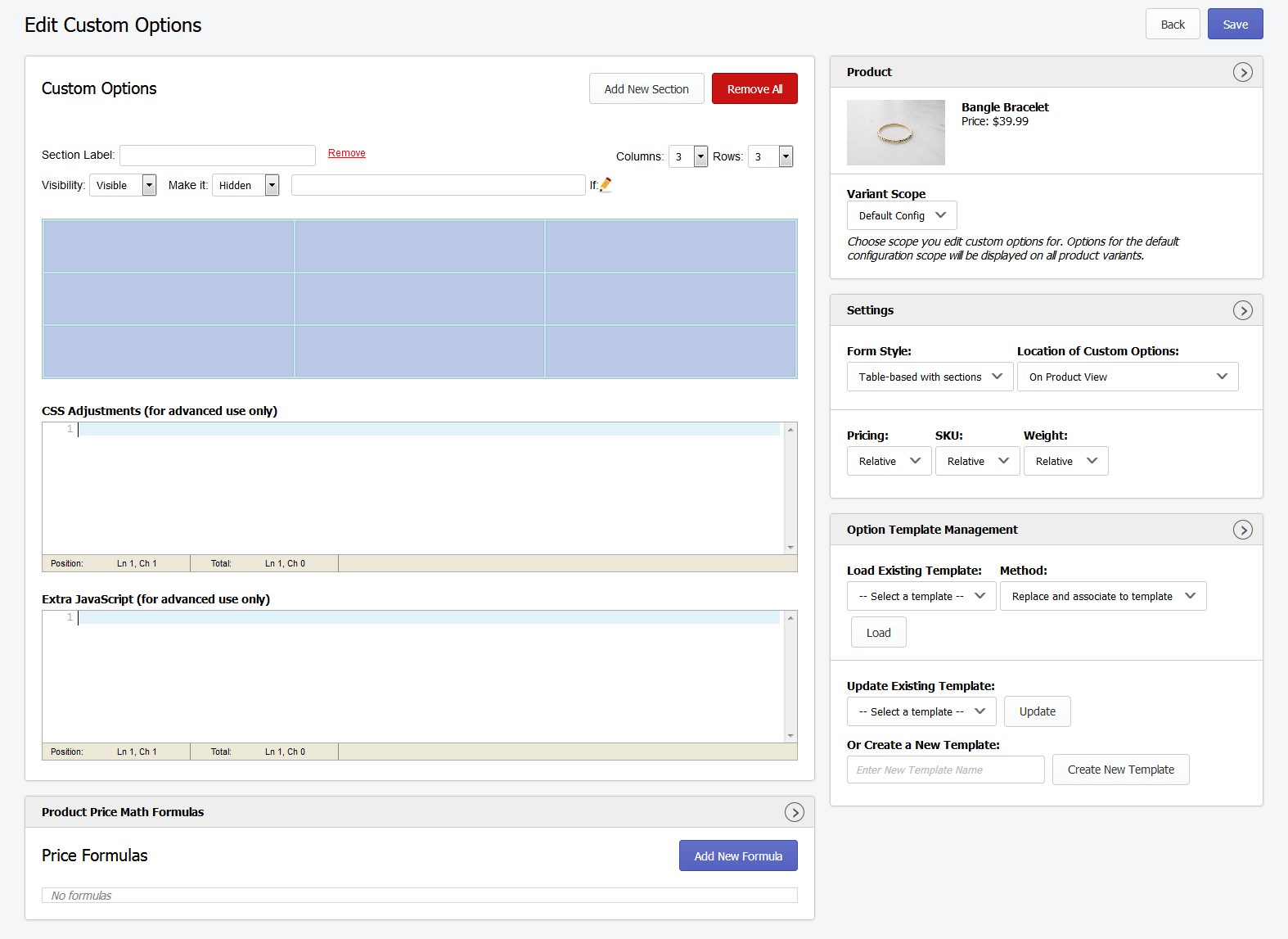
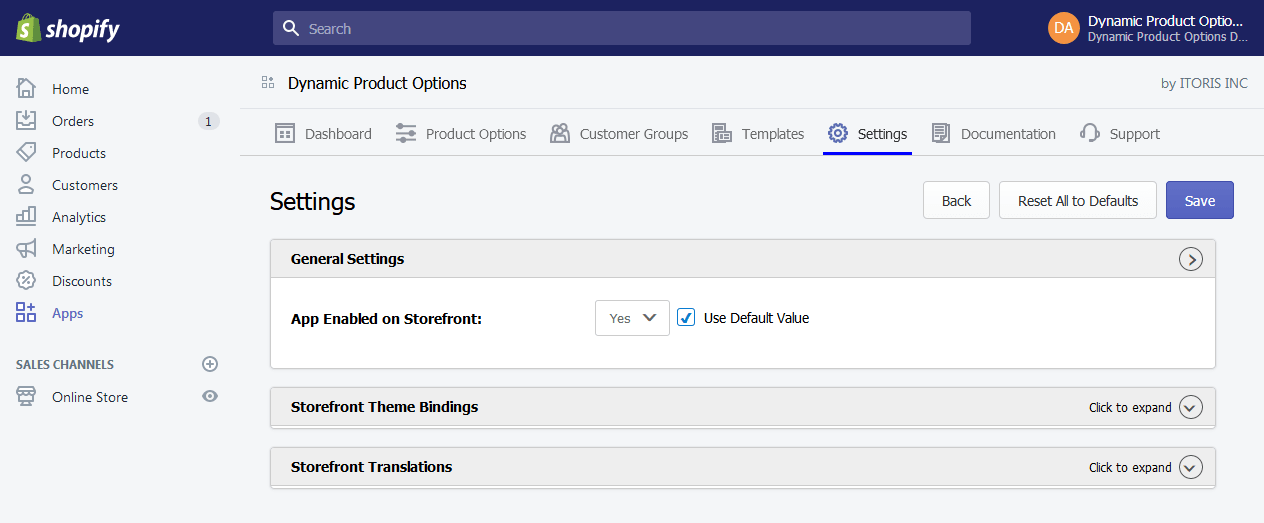
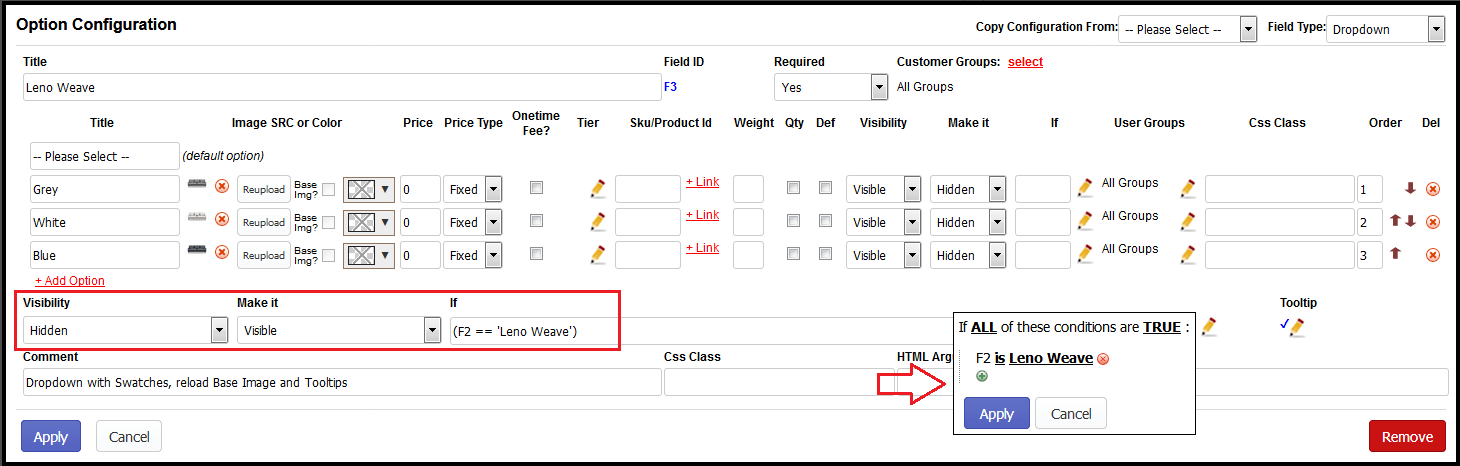
Go to the theme editor In the theme preview, click on a product Then, click on the Product pages tab You will see a menu with the option Show quantity selector, so click on that checkbox Save your changes Keep in mind, that your theme might not include "Show quantity selector", which means that you have toThis tutorial shows how to add an attribute selector on product listing in Shopify template To View More Our Shopify Templates Go to Website · Dynamic Product Options App for Shopify User Guide 1 Introduction The document is a User Guide for app Dynamic Product Options created for Shopify websites It describes the app functionality and provides some tips for a quick start The purpose of the Dynamic Product Options app for Shopify is to allow creating complex optionbased products




Infinite Options Shopify App Store




Add Pick An Option Labels To Variant Drop Down Menus Shopify Premium Theme Support Style Hatch
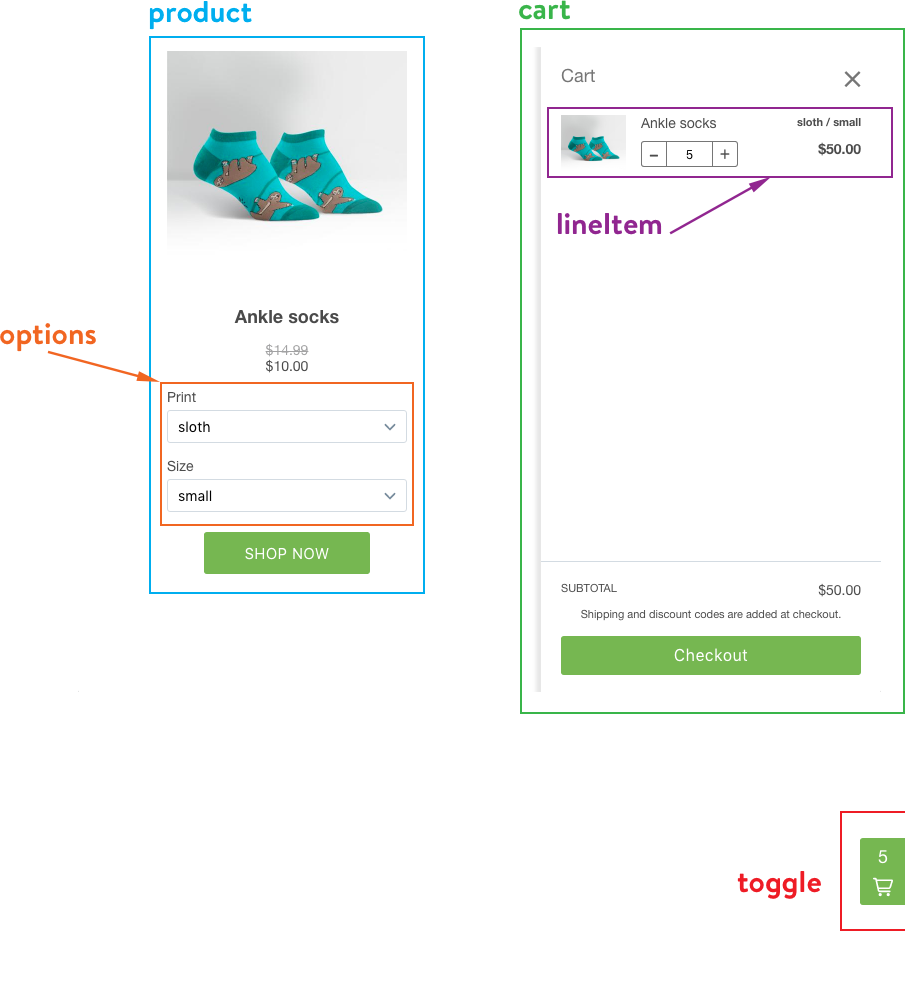
0907 · One feature that is often missing on basic Shopify is the ability to add quantity on Shopify stores By adding a quantity selector to your store, you can allow your customers to add several products to their shopping cart at the same time If customers can buy more than one of each product, then this is a big advantage that you should be looking for · For each option added to your company's product on Shopify, the choices become exponential For example, pretend you are running a storefront to build computers and you allow the customization of three parts the CPU, graphics card, and motherboard These will be your options, and each option will have its own variantsOption component Configures the option selector contained within a product No configurable contents or text Cart Shopping cart for product and collection embeds Only one cart exists per page Attributes for cart startOpen Whether cart should be visible or not when initialized Type Boolean Default value false popup




How To Add Shopify Variants Belvg Blog




Variants How To Modify The Appearance Of Select Drop Down Options On Product Pages Pipeline Documentation
{% if productavailable and productoptionssize > 1 %} var $addToCartForm = $('formaction="/cart/add"');Option list The option list component lets you create a list of grouped items that merchants can pick from This can include single selection or multiple selection of options Option list usually appears in a popover, and sometimes in a modal or a sidebar Option lists are styled differently than choice lists and should not be used within aTo use Shopify's JavaScript helper, you must instantiate ShopifyOptionSelectors with the id of the , a JavaScript representation of the product, and a callback This will hide the existing element, build new elements for each product option, and bind the callback to each selector




Solved Change Option Selection To Drop Down Menu Shopify Community




Shopify Show Inline Element On Varient Select Stack Overflow
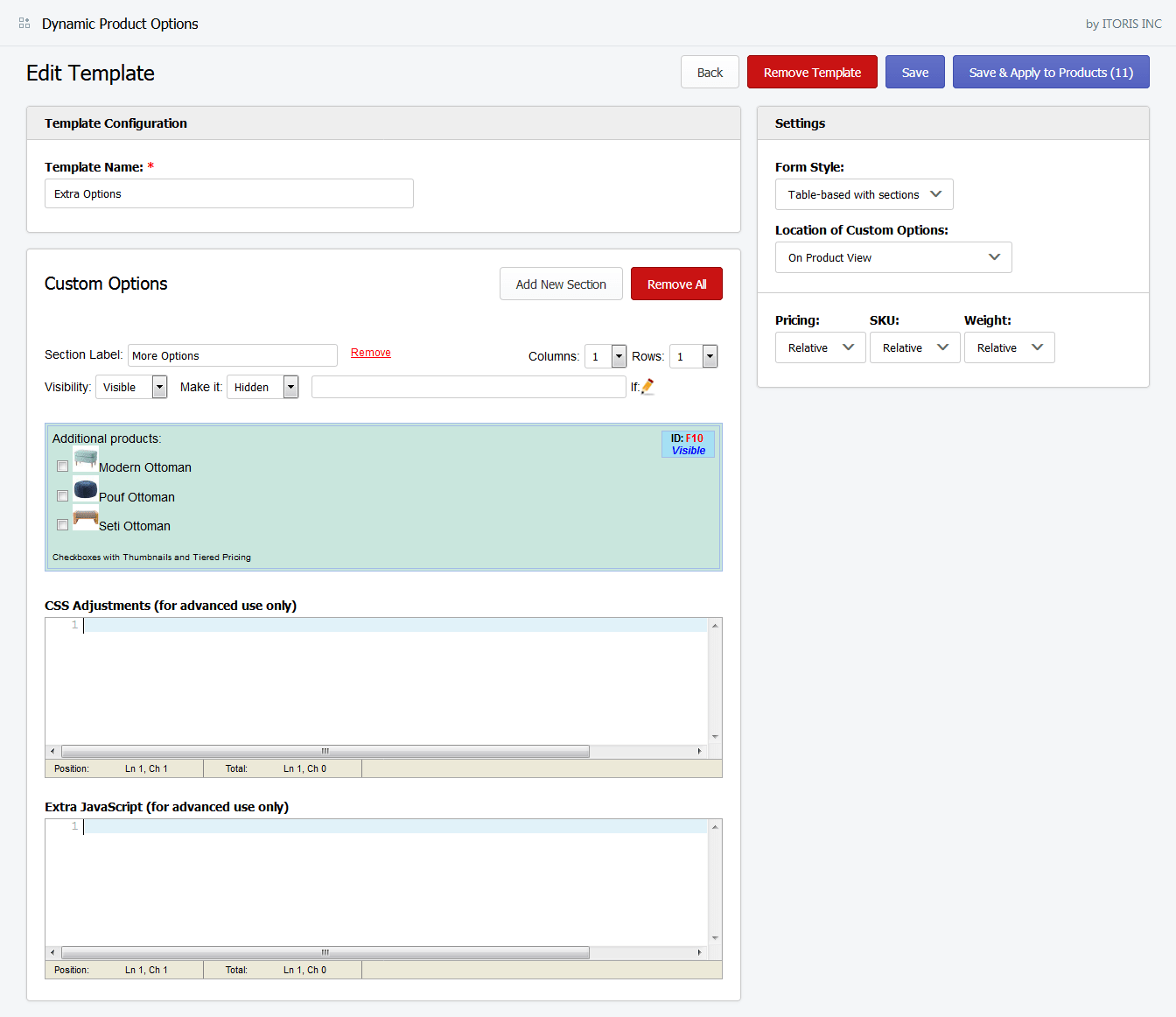
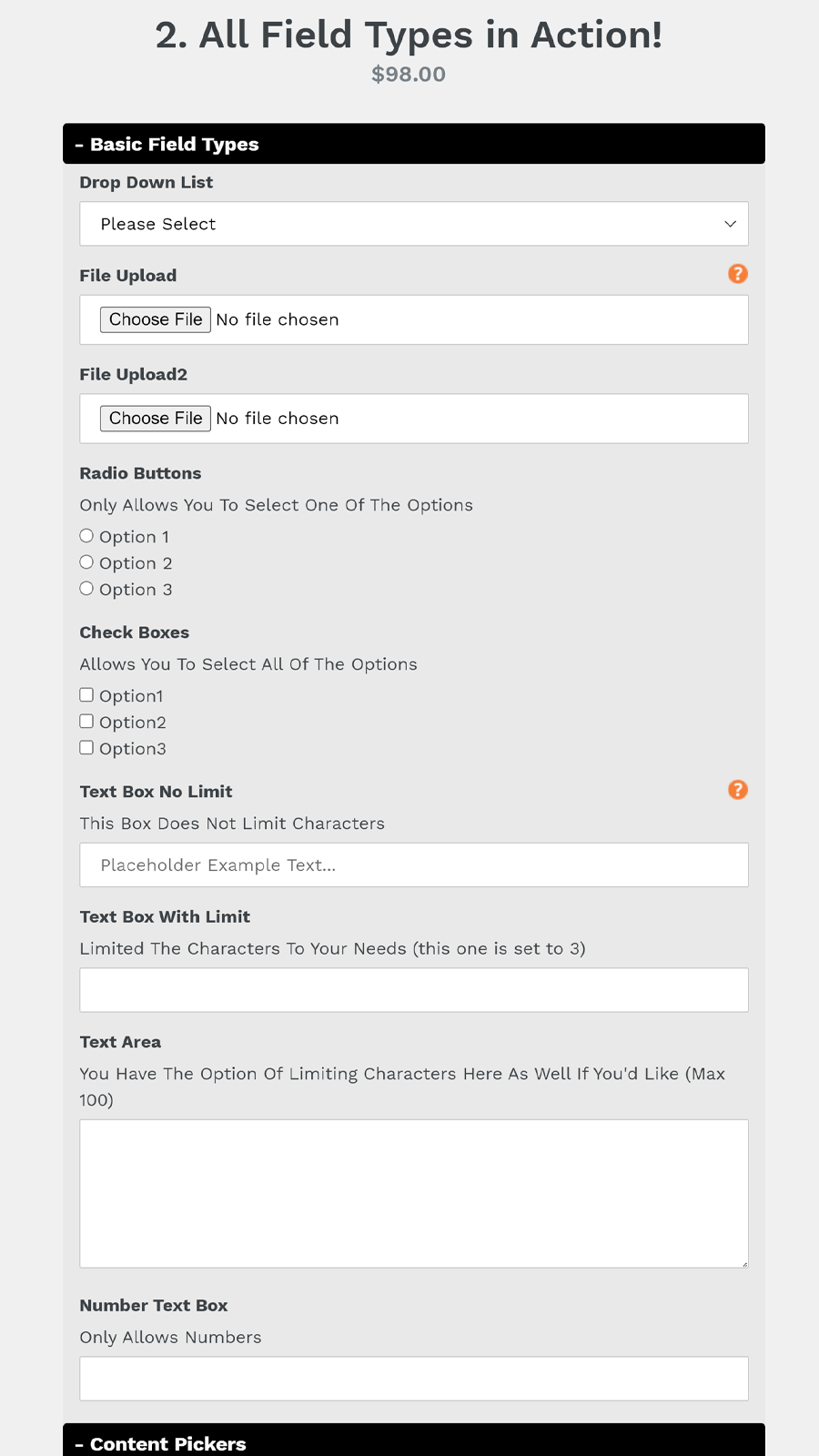
· Specify how a selection of one option can show or hide some other product's options Twelve types of options You can find just the right types for your options from image & color swatches, dropdowns, radio buttons, checkboxes, text boxes, and more About Advanced Product OptionsIf (windowMutationObserver && $addToCartFormlength) { if (typeof observer === 'object' &&AquaCultured Foods has developed a novel new tech that creates an alternative seafood option through the use of microbial fermentation Beautifully mimics the taste and texture of seafood Our sustainably sourced fungi naturally grows in fibrous threads that replicate the texture of meat Nutritionally Superior




Variant Dropdowns Aren T Appearing In The Sticky Buy Now Button Bar Shopify Apps By Website On Demand




Get Customers To Choose An Option
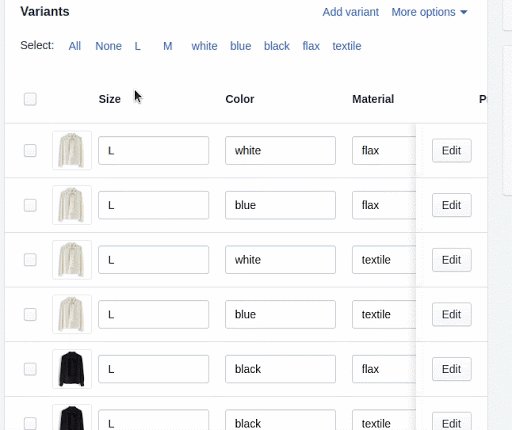
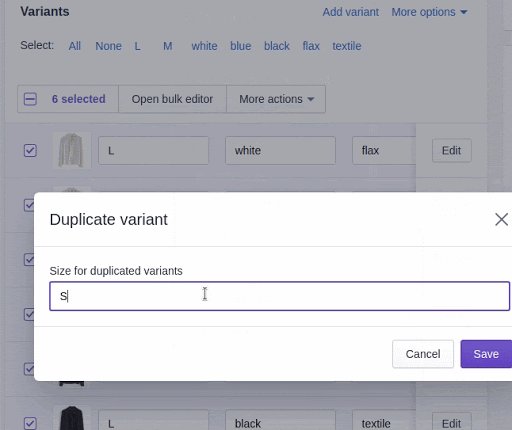
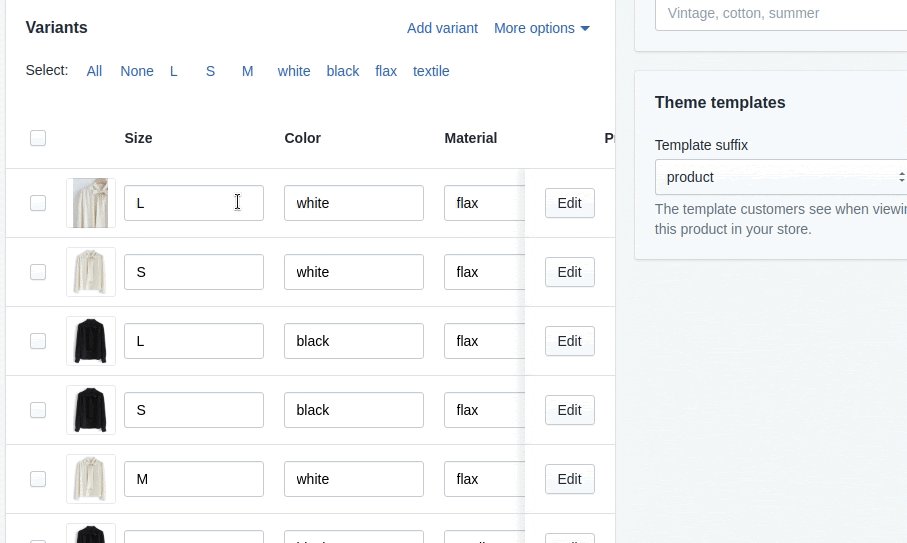
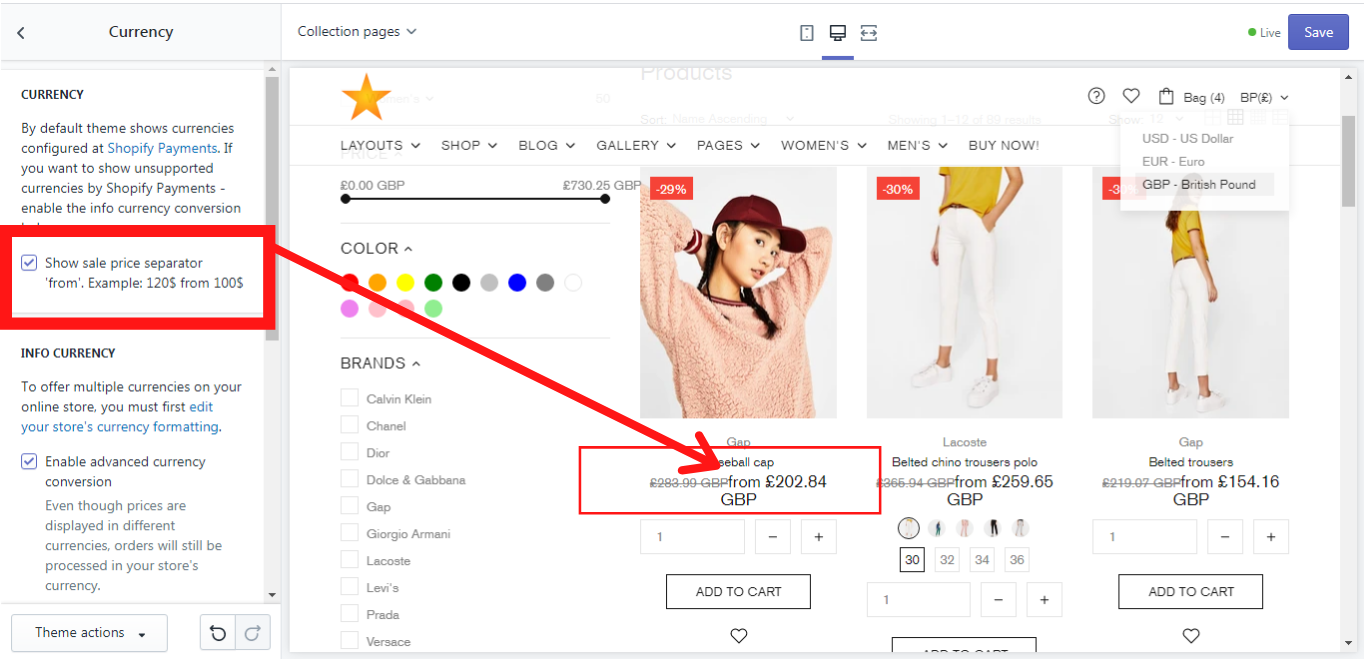
· Step 1 Open the Shopify app Tap Product and then tap All products to view the products' list Step 2 From this list, choose a product to edit by tapping the name of it Step 3 Slide down to the Variants section, then tap the Edit options Step 4 In this page, you can add a new option, change the option names or delete itEdit your Shopify Payments settings to enable selling in multiple currencies, and then add a currency selector to your online store's theme Before you start selling in multiple currencies, test your customer's experience Shopify supports two currency values (store and customer) instead of one, to sell in multiple currencies · If options from the app are displaying above your Shopify variants, you can add the Infinite Options code snippet into your theme so the options are positioned below the Shopify variants on the product page For placing this snippet of code, follow the steps in this article Install Infinite Options Code




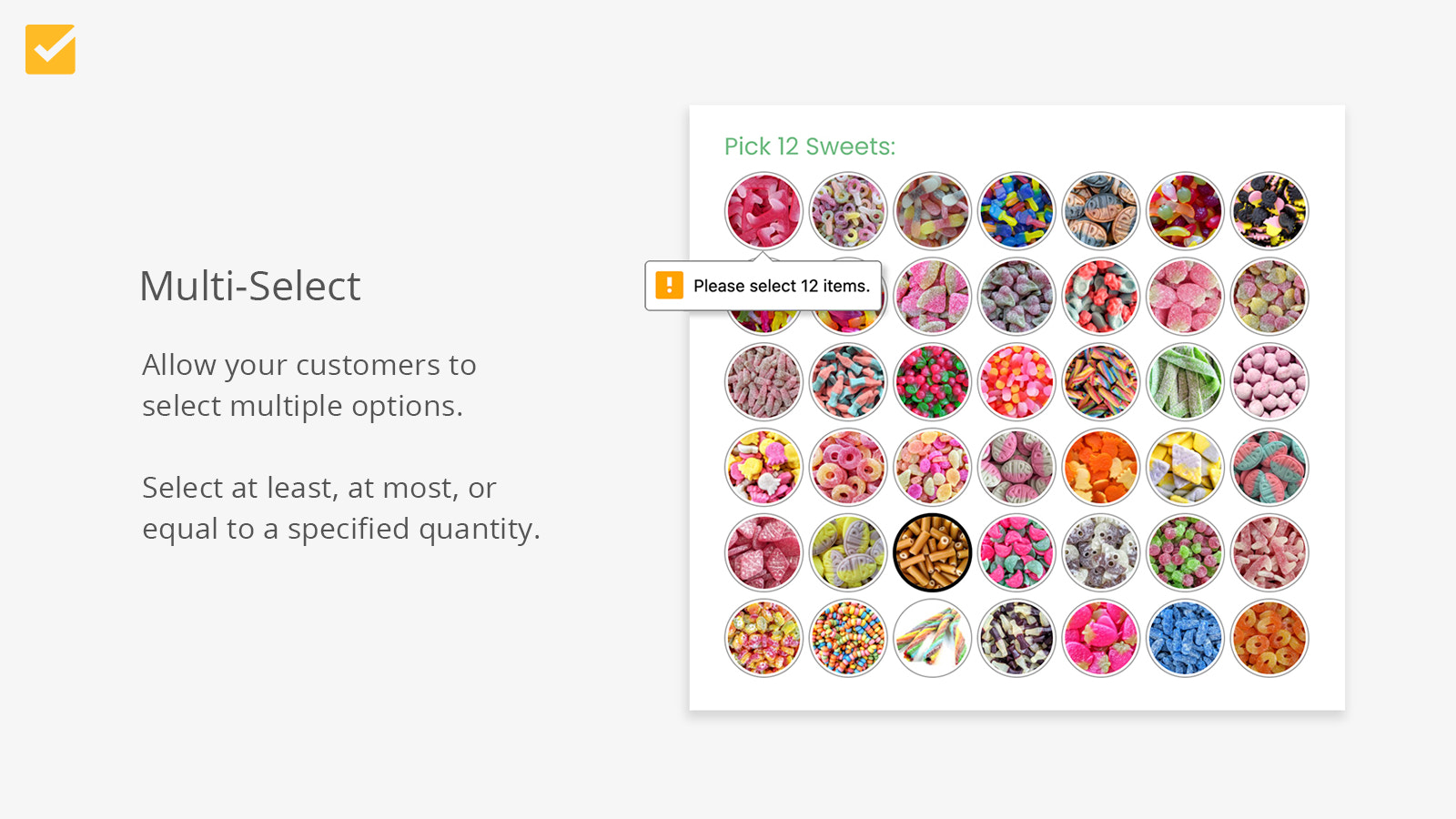
Customization Options




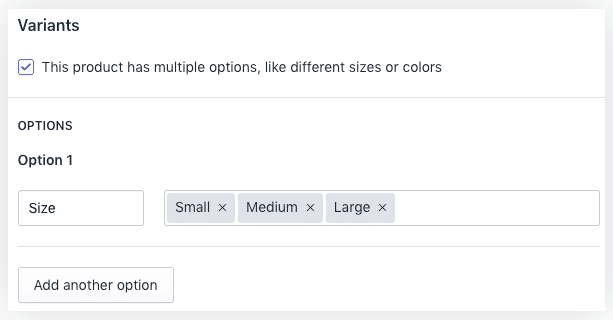
Creating A Product With Multiple Options Shopify And You Opening Your Online Store Guides
Free Infinite Product Options lets you create custom options on Shopify to display unlimited product variants Use our Product Options App to style the custom product options you created with advanced product options app on ShopifyJQuery("singleoptionselectoreq(1)")change(function() { if (productoptionslength === 3) ShopifyupdateOptionsInSelector(2);1219 · Most recent themes have the variant selection code in their theme javascript files Shopifybuilt themes usually use slateVariants, however, say, Boundless still uses option_selectionjs library, but the code which replaced selectCallback is in it's themejsliquid asset under Productprototype Other themes may use different code




Shopify Option Selection Js How To Modify Stack Overflow




Shopify Product Options Apps Top 06 Must Try Tools Pagefly Academy
When a customer visits a product page in your online store, the first available variant is selected by default You can use this customization to disable the autoselecting of the first available variant That way, the customer will be prompted to manually select a variant before one is shown0911 · Pricing 💰 Wix is one of the more affordable alternatives to Shopify with a pricing plan that starts with a free option if you just want basic features To access ecommerce solutions, you will need to upgrade to the Business Basic plan starting at $23 per month The more functionality you want, the more you'll need to pay · Shopify How to change the position of the language switcher In this article, you will learn how to change the position of your language switcher and add it to your menu In order to add the Language Switcher to your menu, you can follow one of the 2 methods below, however, we recommend the first option



How Do I Set Default Variant Shopify Community




Add The Quantity Box To The Product Page Bold Commerce Help Center
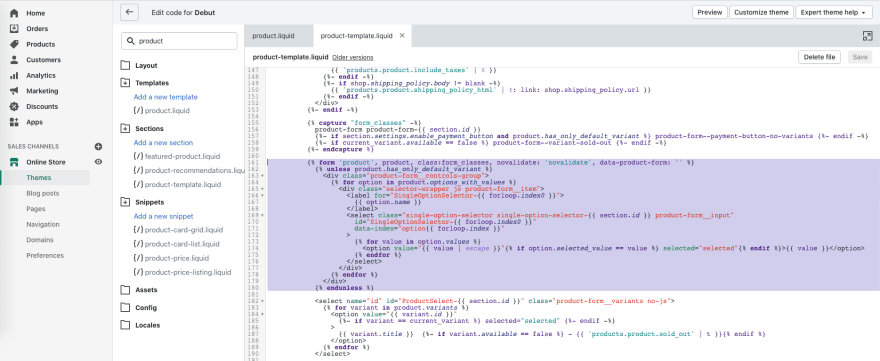
· Solution replace all instances of "singleoptionselector__radio" with the class from your select dropdown linked list eg my class for the select drop down list is "singleoptionselector__radio" THus var selector = jQuery('singleoptionselectoreq(0)');Product variant selector Shopify Liquid code examples The product variant selector is the HTML control that a user would interact with in order to select a product variant on a product page Depending on the theme settings, the controls could be radio buttons or a select dropdownDownload the option_selectionjs and add it in as an asset yourself Version control it, making any additions you need then when Shopify updates it's version merge it in with your copy using the VCS so you get updates/fixes but still keep your additions




Shopify Show Product Options As 3 Seperate Dropdowns Instead Of 1 Single Dropdown Stack Overflow




How To Add Shopify Variants Belvg Blog
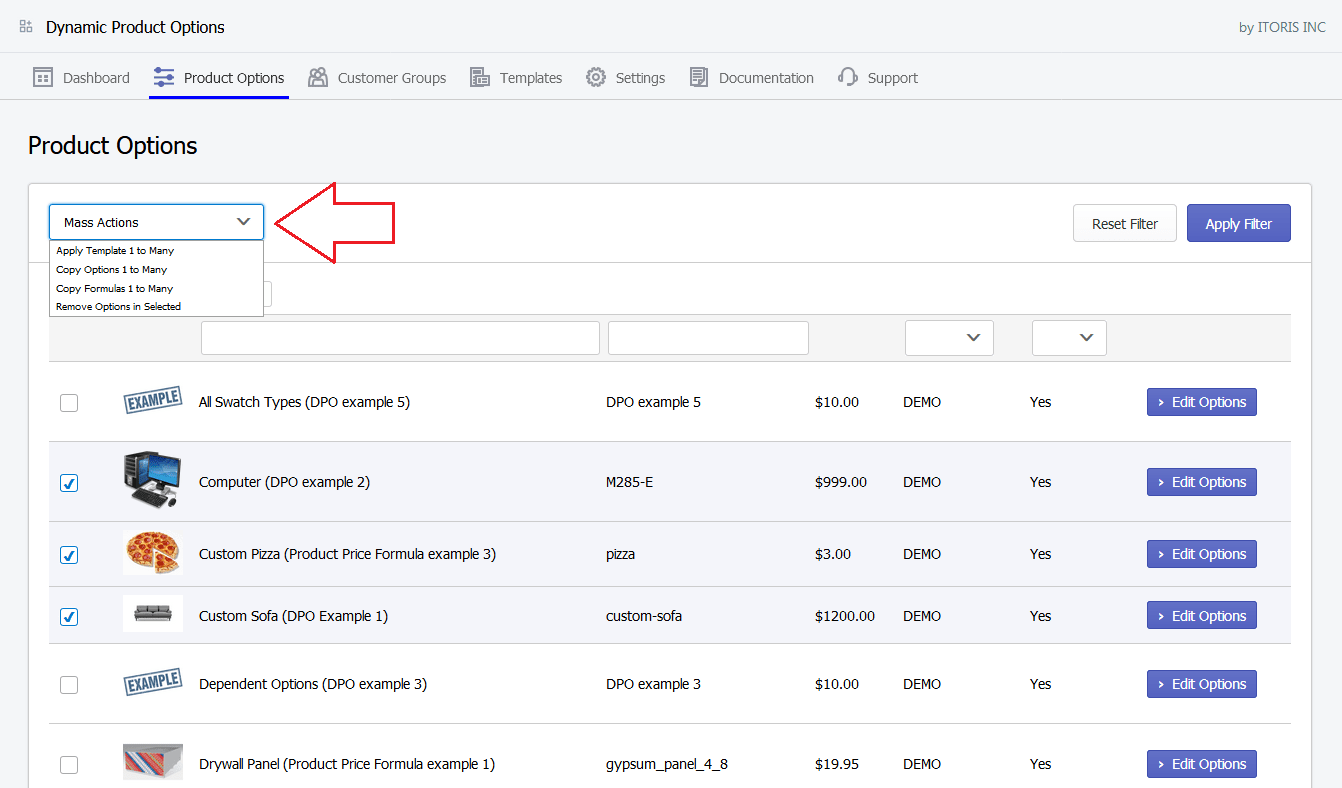
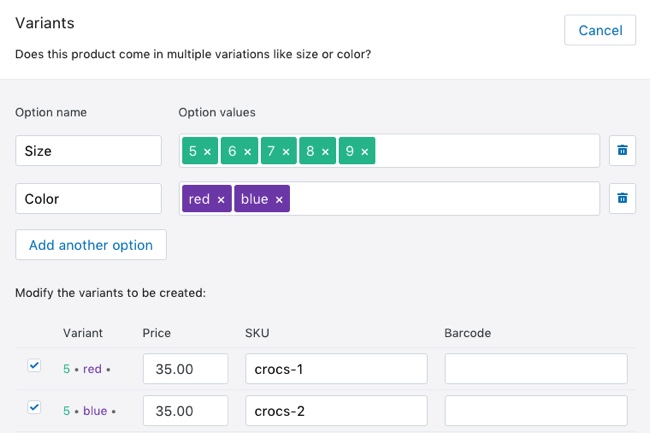
With the app, you can create any number of Custom Options Templates and easily apply them to a selection of products Templates can be modified or duplicated whenever needed Also, with custom option templates, you can overcome 3 options / 100 variants limitation set by Shopify and easily add an UNLIMITED amount of custom ones to any product




Icon Theme Setting Up The Product Page We Are Underground Support




Shopify Review 21 All The Pros And Cons Style Factory




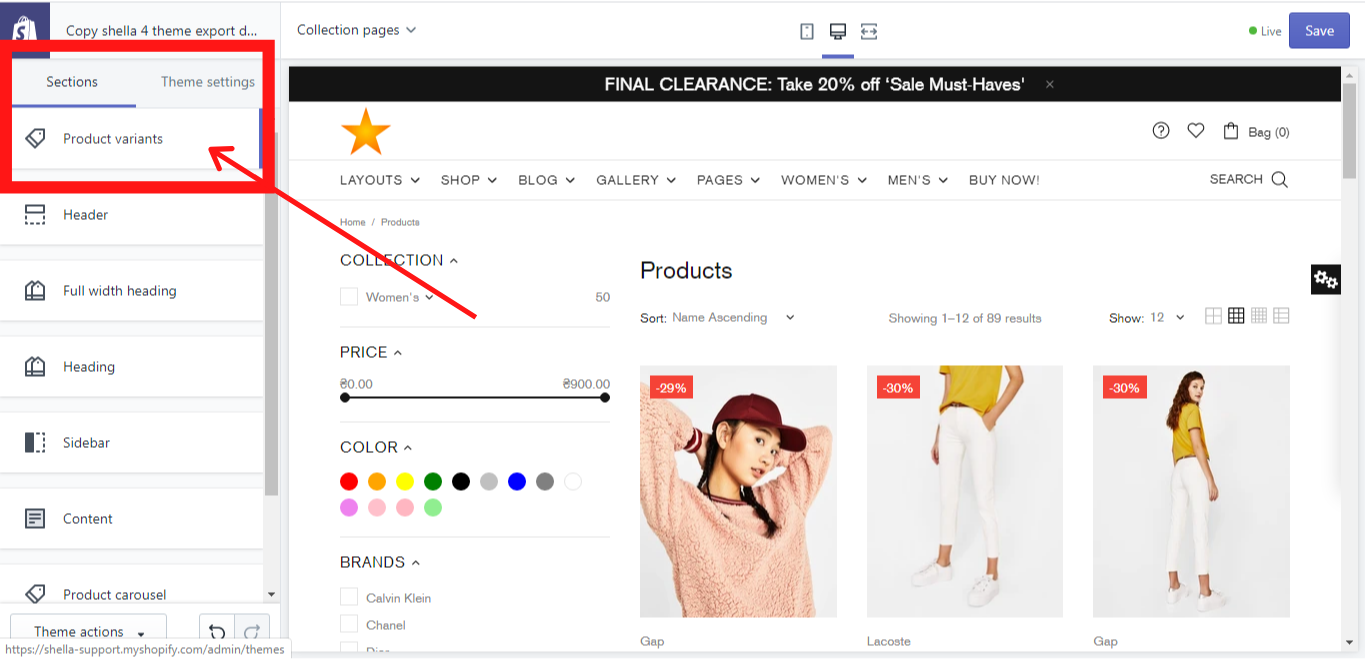
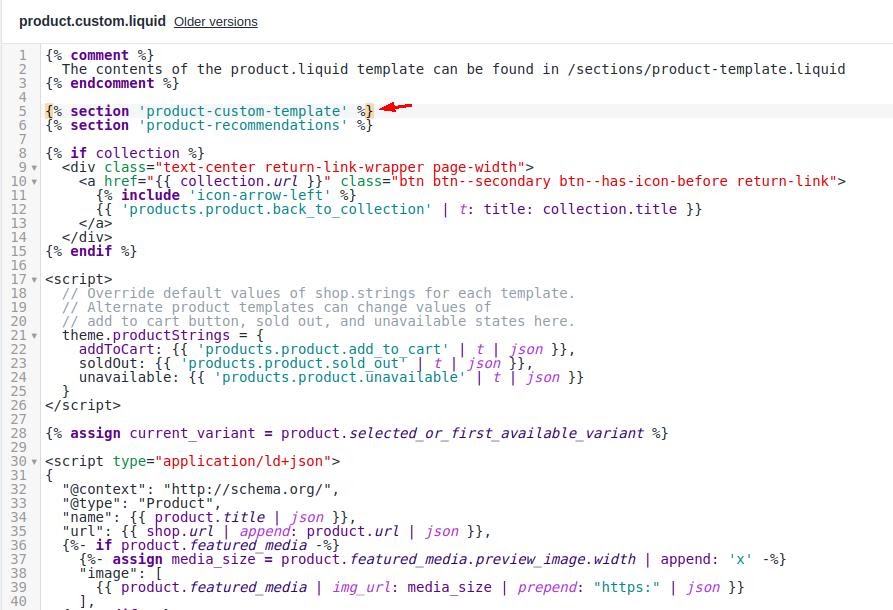
Product Variants Shella Shopify Theme




Debut Theme Change Dropdown Menu For Product Variations To Radio Buttons Shopify Community




How To Add Shopify Variants Belvg Blog




Display Option Selections In The Cart Page Shoppad Knowledge Base




Product Color Swatches Shopify Premium Theme Support Style Hatch




How To Add Shopify Variants Belvg Blog




Get Customers To Choose An Option




Add Custom Variants To Your Shopify Store Small Tasks By Spurit




Shopify Create A Custom Variant Selector Dev Community




How To Have A Variant Be Preselected When The Page Loads Relentless Apps




Variant Option Product Options Shopify App Store




12 Best Shopify Swatches Apps Shopify Theme Detector




Grouping Images With Variants On Shopify Minion Made Docs




Drop Down Options Shopify Community




Get Customers To Choose An Option Shopify Product Page Variants Make A Selection Youtube




Shopify Create A Custom Variant Selector Dev Community




Shopify Integration Uploadcare Docs




Variant Option Product Options Shopify App Store




Customize Single Option Selector In Shopify Theme Stack Overflow




Dynamic Product Options For Shopify User Guide




Dynamic Product Options For Shopify User Guide




How To Setup Currency Conversion Invisible Themes Support




Theme Settings Shopify Premium Theme Support Style Hatch




Jcooxfunogtzom




Custom Product Options Shopify App Store




Shopify Adding Product Reviews Youtube




How To Setup And Configure Advanced Product Options In Shopify Mageworx Shopify Blog




Adding Variant Sold Out Text To Option Dropdown Shopify Community




Custom Product Options Shopify App Store




Dynamic Product Options For Shopify User Guide




Variant Option Product Options Shopify App Store




Linked Options Helper Methods For Shopify See This Http Docs Shopify Com Manual Configuration Store Customization Advanced Navigation Linked Product Options Updated To Work With Sectioned Themes Tested With District Github




Customize Single Option Selector In Shopify Theme Stack Overflow




Shopify Create A Custom Variant Selector Dev Community




How To Add Product Variants In Shopify Be A Wisemerchant




Dynamic Product Options For Shopify User Guide




Creating A Product With Multiple Options Shopify And You Opening Your Online Store Guides




How Can You Create Customizable Products In Shopify Without An App




Shopify Extended Product Options For Custom Products




How To Add Different Currencies In Shopify Without Apps Shopify Tasks And Theme Tweaks




How To Add Variant Color Swatches We Are Underground Support




Solved Change Option Selection To Drop Down Menu Shopify Community




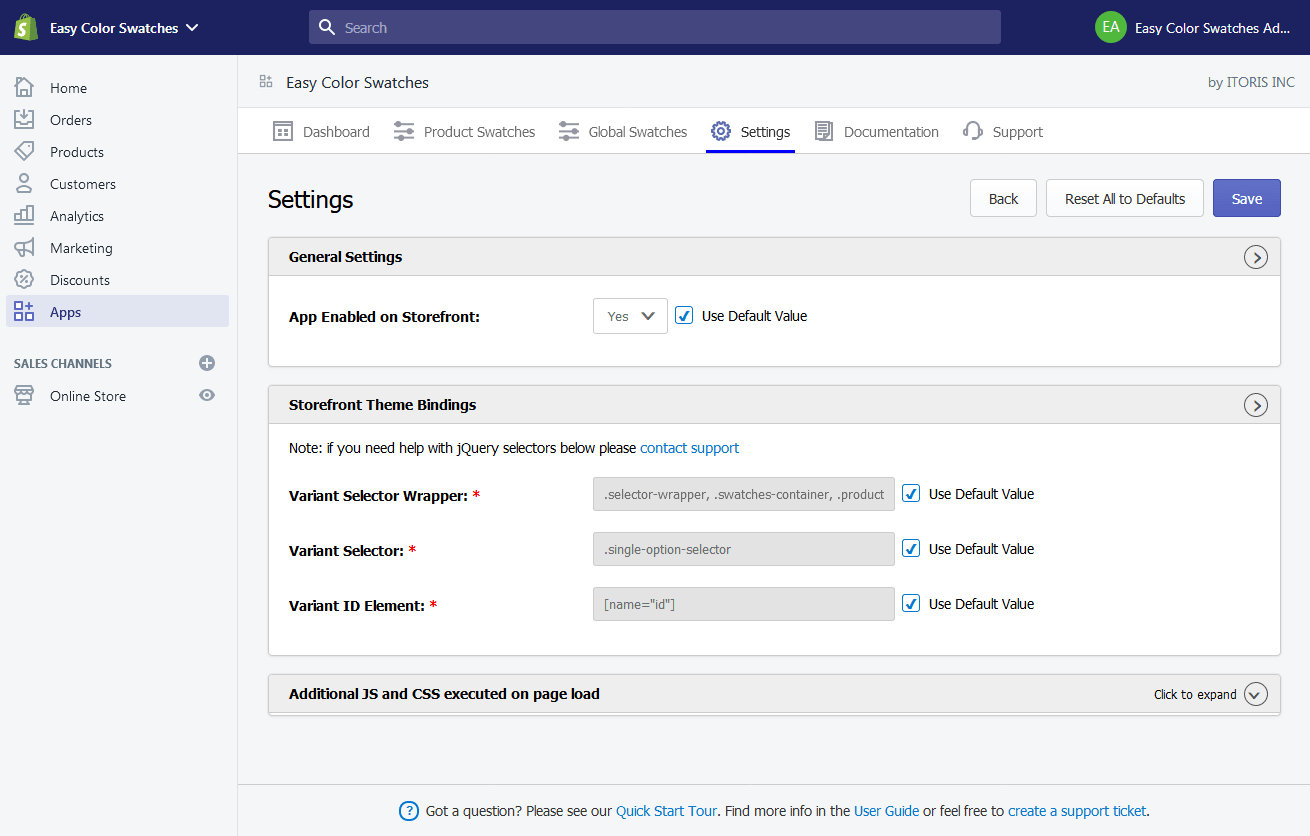
Easy Color Swatches For Shopify User Guide




Instantsearch Shopify Algolia Documentation




How To Add Shopify Variants Belvg Blog




How To Add Shopify Variants Belvg Blog



Show Per Page Dropdown In Shopify Product Listing Suman Kc




Product Variants Shella Shopify Theme




Get Customers To Choose An Option




Currency Shella Shopify Theme




Hide Variant Thumbnails On Shopify Product Page Stack Overflow




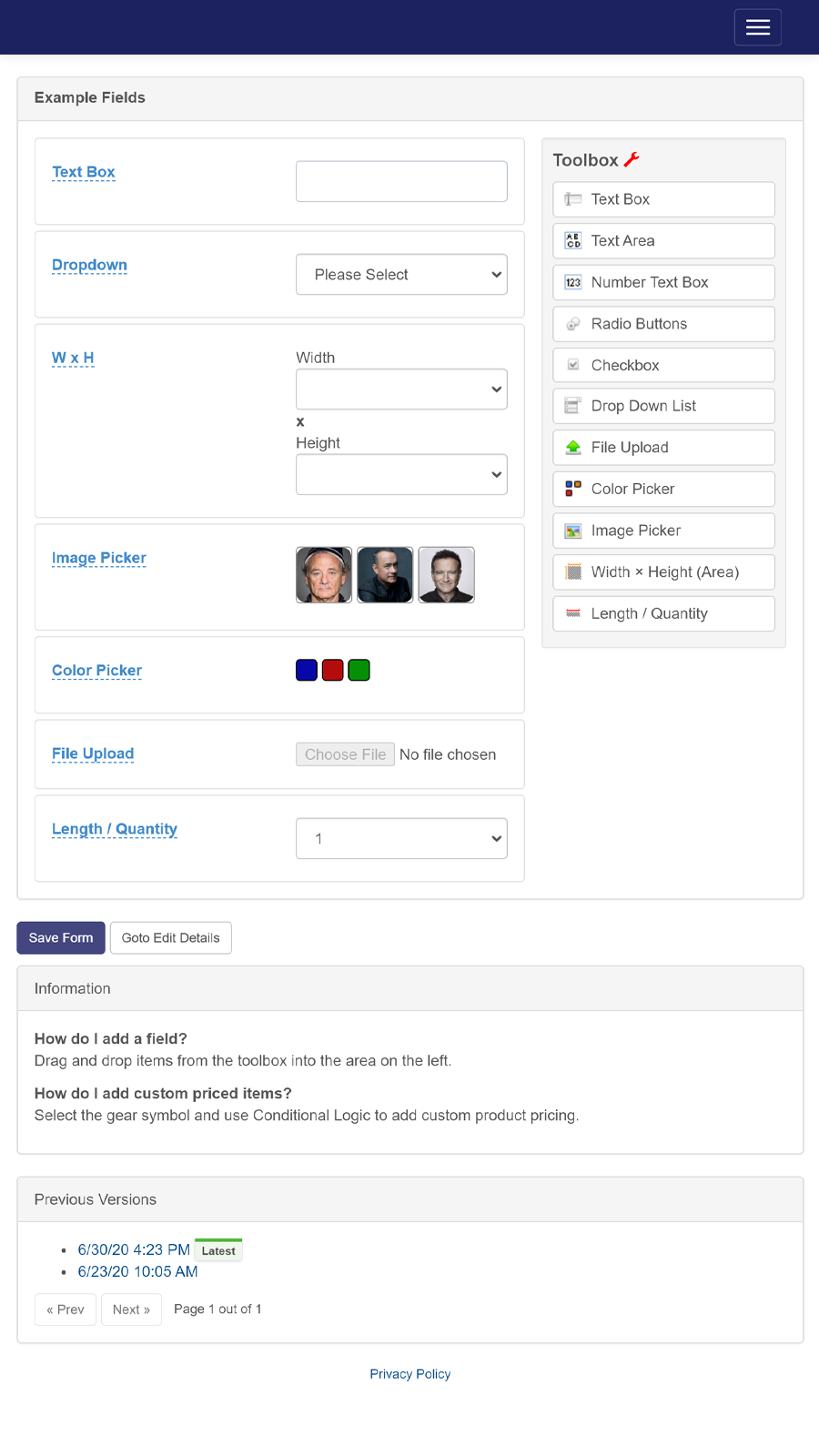
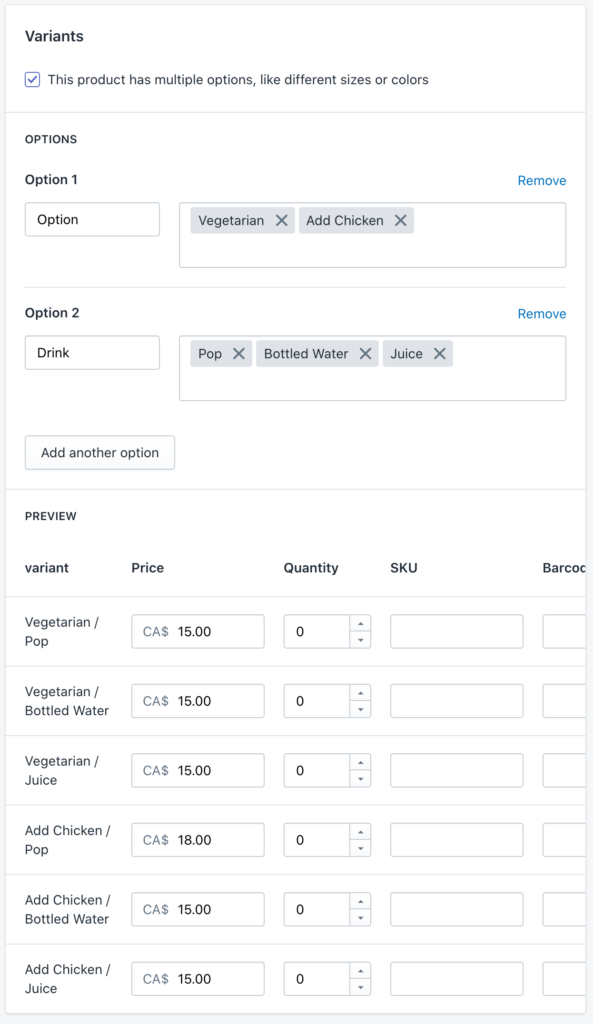
How To Create A Restaurant Ordering Website Using Shopify




Custom Product Options Shopify App Store




Can Customers Buy In Increments Eg Buy 5 For X Buy 10 For Y Etc Bold Commerce Help Center




Shopify How To Manage Product Variants Template Monster Help




How To Create Customizable Products In Shopify Without An App Envision Io




Shopify Review A Top Ecommerce Platform




Dynamic Product Options For Shopify User Guide




Advanced Product Options Shopify App Store




Linked Options Helper Methods For Shopify See This Http Docs Shopify Com Manual Configuration Store Customization Advanced Navigation Linked Product Options Updated To Work With Sectioned Themes Tested With District Github




How To Use Shopify S Swatches In Pipeline 2 And 3 Pipeline Documentation



How To Add Images For Product Variants Pixel Union



Showing A Text Box Based On Variant Shopify Community




Dynamic Product Options For Shopify User Guide




Tutorial How To Add A Make A Selection Feature To Your Variant Drop Downs Pipeline Documentation




How To Add Variant Color Swatches We Are Underground Support




How To Create A Restaurant Ordering Website Using Shopify




Variant Option Product Options Shopify App Store




Custom Product Options Shopify App Store




Shopify How To Change The Position Of The Language Switcher Help Center




Shopify How To Add An Attribute Selector On Product Listing Template Monster Help




Dynamic Product Options For Shopify User Guide



0 件のコメント:
コメントを投稿